目录
使用双重身份验证访问 npm
目录
使用安全密钥流程从命令行登录
-
在命令行中,输入
npm login命令。 -
出现提示时,提供您的用户名、密码和电子邮件地址。
user@host:~$ npm loginnpm notice Log in on https://registry.npmjs.org/Username: monaPassword:Email: (this IS public) mona@github.comnpm notice Open https://npmjs.net.cn/login/913c3ab1-89a0-44bd-be8d-d946e2e906f0 to use your security key for authentication or enter OTP from your authenticator app -
如果您已配置安全密钥,请打开命令行中显示的提供 URL。或者,如果您已配置移动身份验证器,请跳到步骤 6。
-
点击 使用安全密钥 并按照浏览器特定步骤进行身份验证。

-
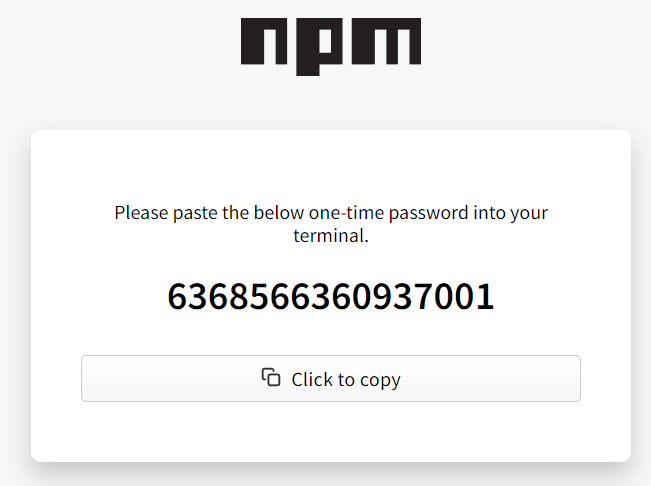
复制生成的令牌

-
在 CLI 提示符中输入一次性密码。
Enter one-time password:
使用 --auth-type=web 从命令行登录
npm 8.14.0 及更高版本支持通过浏览器登录流程。这将成为 npm 9 中 npm 公共注册表的默认行为。
使用现有浏览器会话
-
在命令行中,输入
npm login --auth-type=web命令。 -
出现提示时,按“ENTER”键打开您的浏览器以启动登录流程,或单击命令行中显示的提供 URL。
user@host:~$ npm loginnpm notice Log in on https://registry.npmjs.org/Authenticate your account at:https://npmjs.net.cn/login?next=/login/cli/b1a2f96a-ce09-4463-954c-c99f6773b922Press ENTER to open in the browser... -
点击 使用安全密钥 并按照浏览器特定步骤进行身份验证。

注意:如果您已配置使用 TOTP,您将看到 TOTP 提示而不是此提示。
不使用现有浏览器会话
-
在命令行中,输入
npm login --auth-type=web命令。 -
出现提示时,按“ENTER”键打开您的浏览器以启动登录流程,或单击命令行中显示的提供 URL。
user@host:~$ npm loginnpm notice Log in on https://registry.npmjs.org/Authenticate your account at:https://npmjs.net.cn/login?next=/login/cli/b1a2f96a-ce09-4463-954c-c99f6773b922Press ENTER to open in the browser... -
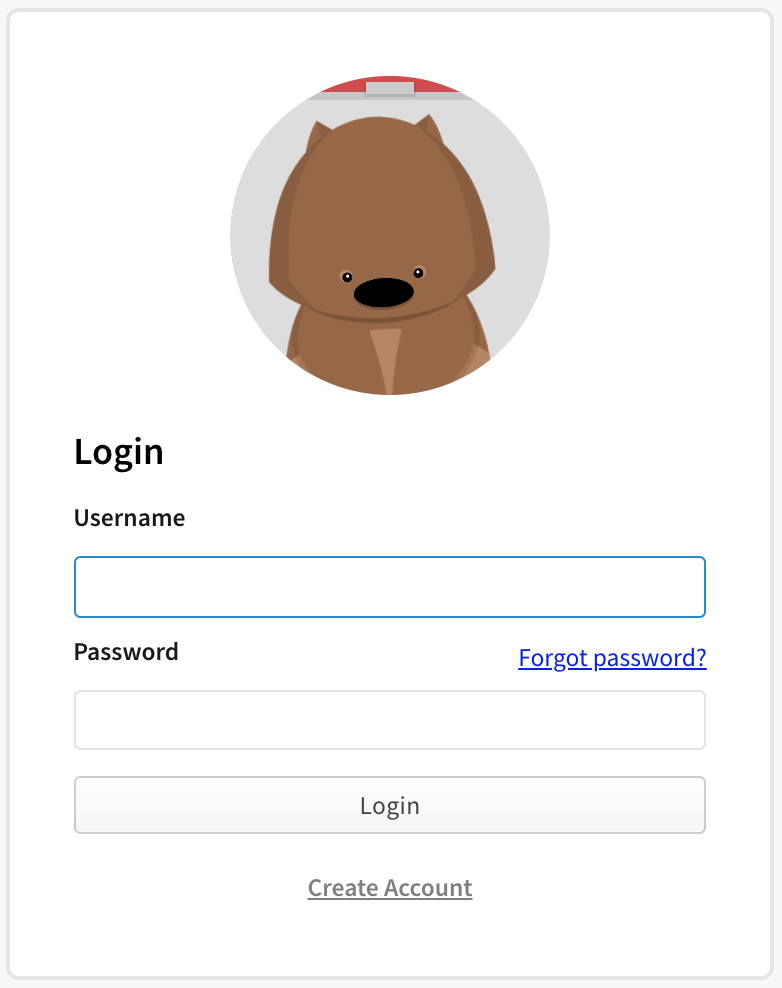
在 npm "登录" 页面上,输入您的帐户详细信息,然后单击 登录.

-
点击 使用安全密钥 并按照浏览器特定步骤进行身份验证。

注意:如果您已配置使用 TOTP,您将看到 TOTP 提示而不是此提示。